Edited on 5 July 2024
Stuck in indecision? This article is your roadmap to mastering new skills, whether you’re a junior developer itching to level up your expertise or a startup struggling to pick the perfect tech stack for your next big thing. We’ll break down key considerations to help you make informed choices and boost your development journey!
Content:
- Frameworks: Powering efficiency and user experience
- What are the best front-end frameworks for web development?
- The most popular back-end frameworks
- Best databases to use in 2024
- The mobile-first mindset: A shift in development
- Summing up
This guide equips you with everything you need to navigate the exciting web and mobile development world.
- We delve into the four most popular front-end frameworks, analyzing their strengths and weaknesses to help you make an informed choice.
- We don’t stop there; we also explore back-end frameworks and databases, providing a well-rounded understanding of the essential building blocks.
- To empower your mobile development journey, we’ve included a breakdown of the top mobile app frameworks.
By the end, you’ll be armed with the knowledge to select the perfect framework or tech stack for your next project. So, read on and get ready to build something amazing!
Frameworks: Powering efficiency and user experience
Imagine a well-stocked toolbox for web development. That’s essentially what frameworks are – pre-built collections of tools and components that empower developers to build websites and applications faster and more efficiently. But frameworks go beyond mere automation; they play a crucial role in both user experience and developer productivity.
How do frameworks improve the user experience on your website?
Need for speed – keeping users engaged. You must have mentioned that today’s attention spans are extremely short. Studies by Google show that users expect websites to load in under 3 seconds. Frameworks help developers optimize code and leverage caching mechanisms, significantly improving website loading times. This translates to a smoother user experience, which is key to keeping visitors engaged and preventing them from bouncing off your site.
Building a strong first impression with design. A website is often the first point of contact for potential customers. A well-designed and visually appealing website reflects your brand identity and builds trust and credibility. Frameworks offer pre-built UI components and styling tools that simplify the creation of beautiful, interactive user interfaces.
Navigation and user experience. Frameworks go beyond aesthetics by providing tools to structure website navigation intuitively. This improves usability and enhances user experience, making visitors feel in control and encouraging them to explore further.
Security. Frameworks are constantly updated by their developers, addressing security vulnerabilities and patching bugs. This ensures your website remains secure and protects user data.
How do frameworks facilitate developers’ work?
For developers, frameworks offer a whole bunch of benefits.
- Code reusability. Frameworks provide pre-built components that can be reused across different projects, saving developers time and effort.
- Reduced code volume. With libraries and pre-built components, developers can write less code while achieving the same functionality. This leads to cleaner, more maintainable code.
- Fewer bugs and easier testing. Frameworks often include built-in testing tools and standardized code structures, making identifying and fixing bugs during development easier.
- Cross-browser compatibility. Frameworks simplify the process of building websites that display consistently across different browsers and devices.
- Faster prototyping and development. The availability of pre-built components allows developers to quickly create prototypes and MVPs, accelerating the development process.
In essence, frameworks are more than just code libraries. They are powerful tools that empower developers to create high-performing, secure, and user-friendly web applications, all while saving time and effort.
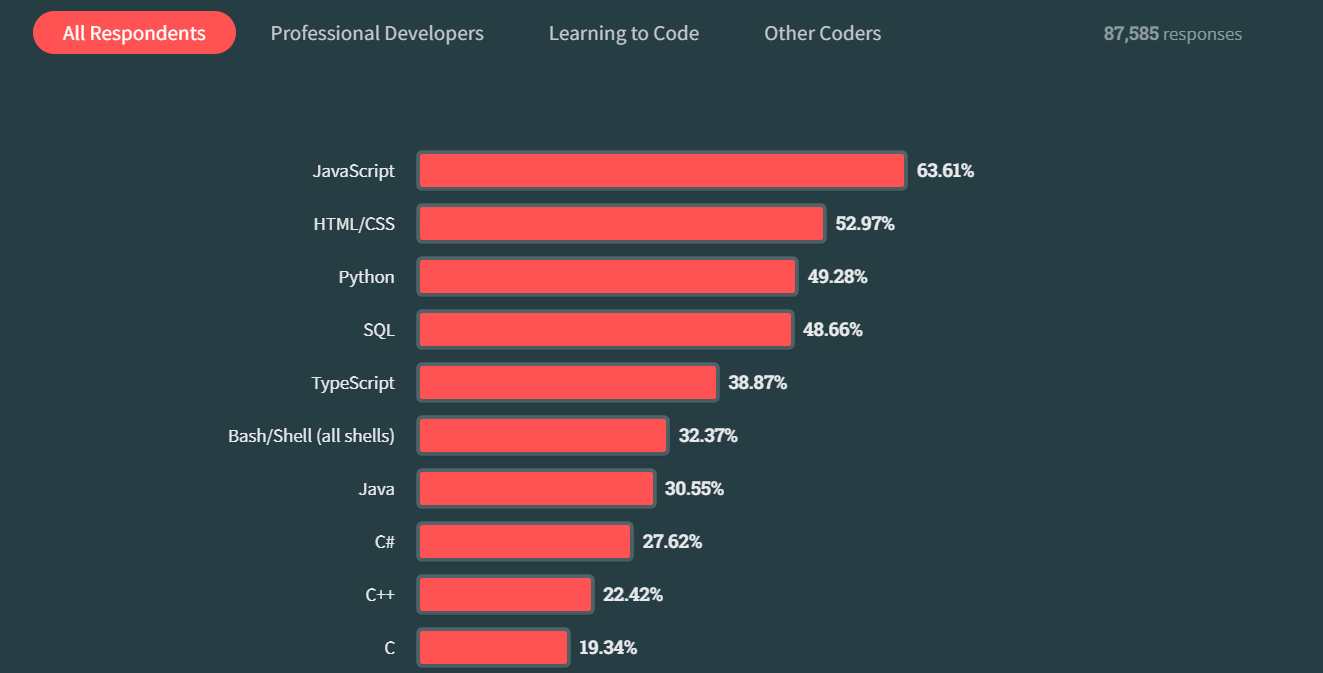
JavaScript’s reign as the king of web development continues! Having held the title of most popular programming language for a decade straight, it’s no surprise we’ll focus on JavaScript front-end frameworks.

Image source: Stack Overflow Developer Survey
WHAT ARE THE BEST FRONT-END FRAMEWORKS FOR WEB DEVELOPMENT?
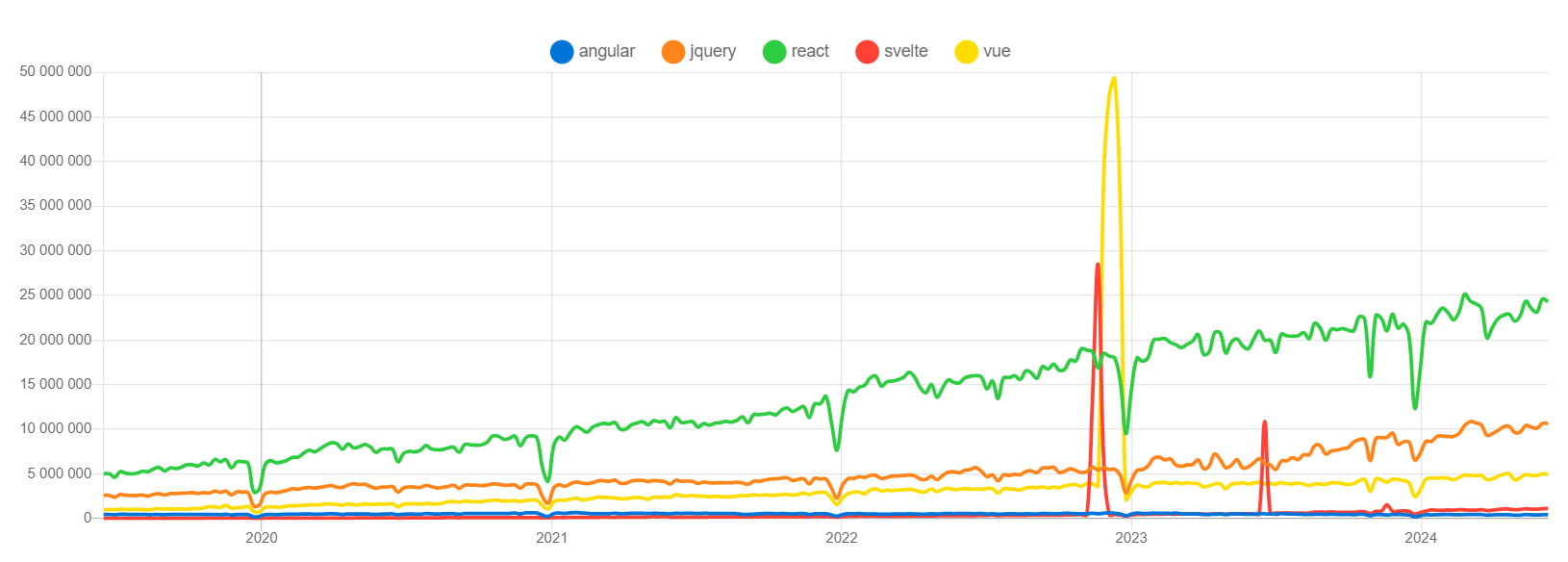
For years, React has dominated the client-side development landscape. However, Vue and Angular remain strong contenders, each offering unique advantages.
Our list also explores jQuery, a venerable library that’s been around for 16 years, and Svelte, the bright young star that’s only five years old. With such a diverse range, there’s a perfect framework for every developer’s preferences.
This overview gives business owners the information needed to select the ideal technology for their next project. By understanding the strengths of each framework, you can make an informed decision that aligns with your project’s specific requirements.

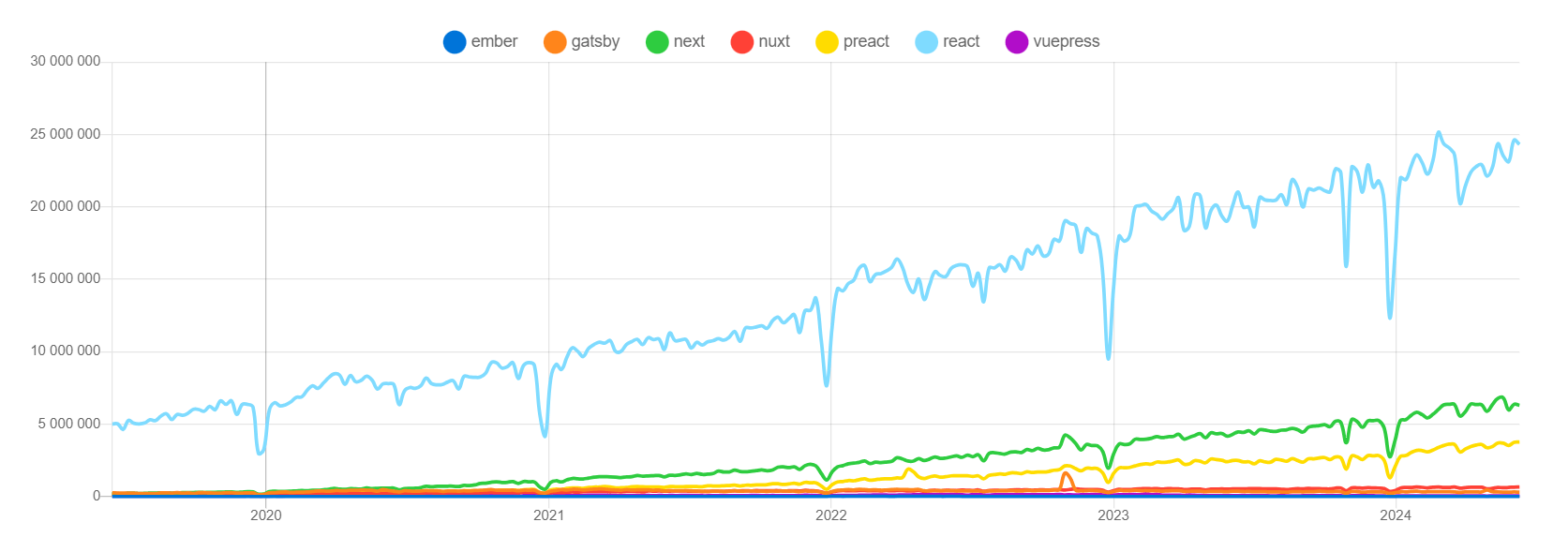
Image source: NPM trends
React: The undisputed champion
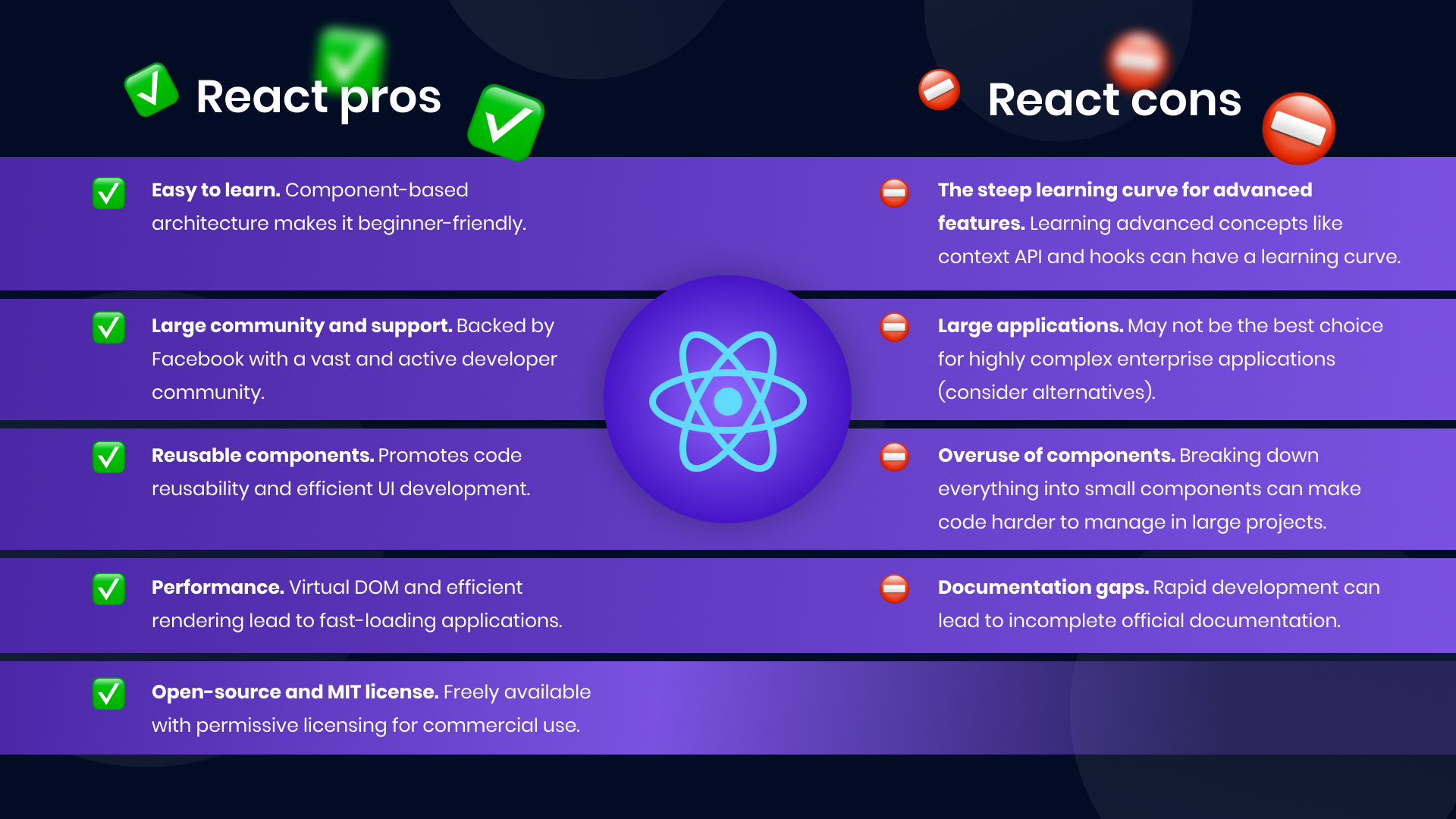
React reigns supreme in the world of front-end frameworks. Since its creation in 2013 by Facebook, it’s consistently held the top spot for developer desire. This popularity stems from several factors:
- Learning curve. React’s component-based architecture is relatively easy to grasp, making it approachable for both beginners and experienced developers.
- Facebook backing. Facebook’s ongoing commitment to React fosters a large and active developer community, contributing to its growth and stability.
The demand for React developers. The popularity of React translates directly to job opportunities. Business owners actively seek skilled React developers, making it a valuable skill to add to your toolbox.
React’s advantages and limitations. While React boasts numerous advantages, it’s not without its drawbacks, like documentation gaps and large application suitability.
The thing is, React excels at building single-page applications, but its suitability for complex enterprise applications can be debated. Some developers suggest exploring alternative frameworks for large-scale projects.
SEO and performance benefits. React’s focus on component-based structure promotes faster rendering and efficient updates, leading to a smoother user experience. This, in turn, can positively impact SEO as search engines favor fast-loading websites.
A tool for developers and designers. React streamlines development by encouraging code reusability. By creating reusable components, developers and designers can efficiently build user interfaces and maintain consistency across projects.
Evolution without disruption. Another strength of React is its ability to integrate with existing codebases seamlessly. This allows developers to gradually modernize legacy applications without a complete rewrite.

While React isn’t a perfect fit for every situation, its strong community, ease of learning, and performance benefits make it a compelling choice for a wide range of web projects.
MWDN project created with React: NTG (finance)
Angular: Powerhouse for complex applications
Debuting in 2009 by Google, Angular has carved a niche in building large-scale applications. Unlike React, it has a steeper learning curve, reflected in a more balanced love-hate relationship among developers (52.27% love vs 47.73% dread). However, its strengths make it a popular choice for enterprise projects.
Built for speed and scale. Angular’s core mission is to accelerate development by automating repetitive tasks. This efficiency is well noticed in complex projects with intricate infrastructure. It also excels at creating Progressive Web Applications and dynamic content applications.
Big names, big solutions. Companies like YouTube TV, Google Cloud, eBay, and Airbnb benefit from Angular. While technically useable for smaller projects, experienced developers often recommend simpler frameworks for those cases.
Strengths and considerations
- Detailed documentation. Angular boasts comprehensive and well-written guides.
- Third-party integration. Seamless integration with third-party tools expands developers’ functional toolkits.
- SEO considerations. While created by Google, Angular’s structure can present challenges for search engine crawlers, potentially impacting SEO.
- Performance boost. Ahead-of-time compilation significantly reduces application loading times.
- Learning curve. Angular’s comprehensive nature can be more demanding for beginners compared to some frameworks.
- Built-in testing tools. Angular CLI, Karma, and Jasmine streamline the testing process.
- Maintainability. Code splitting and modularization enhance the maintainability of Angular applications.

Angular is a powerful tool ideally suited for large-scale, complex projects. Its focus on performance, scalability, and robust features make it a compelling choice for enterprise-level development. However, for simpler applications, a less complex framework might be a better fit.
MWDN projects written with Angular: SMUPP (messenger), iRoofing (roof construction)
Vue.js: The pragmatic choice
Vue.js burst onto the scene in 2014 and has steadily climbed the ranks, now sitting comfortably as the third most desired framework among developers. This impressive growth is particularly noteworthy because Vue wasn’t backed by a tech giant like Google (Angular) or Facebook (React). Instead, Vue’s popularity is the result of its core strengths: simplicity and efficiency.
A gentle slope for beginners. Vue.js boasts a gentle learning curve. With just a foundation in HTML, CSS, and JavaScript, you can start building with Vue. This ease of use makes it a favorite for developers seeking a comfortable and productive framework.
Big names, big results. Companies like Xiaomi and Alibaba have successfully leveraged Vue.js to build their websites, demonstrating the framework’s ability to handle complex projects.
Vue.js pros and cons
- Simplicity is key. Vue’s intuitive structure makes it easy to learn and use.
- Lightweight champion. The framework’s small size translates to lightning-fast loading times and a positive impact on SEO.
- Component magic. Effortlessly integrate new components into existing applications for modular and maintainable code.
- The plugin paradox. While Vue offers a vast library of plugins, it may not match the sheer volume available for React or Angular. This can potentially limit some advanced functionality.
- Language barrier. A significant portion of Vue’s documentation and community resources are in Chinese, which could pose a challenge for non-Mandarin speakers.
- Scaling up. Some developers suggest Vue might not be optimal for highly scalable enterprise applications. A more established framework with a robust community might be a better fit for these projects.
The ideal use cases for Vue are prototyping (quickly build prototypes to validate ideas without sacrificing user experience), SPAs (Vue’s streamlined approach makes it perfect for crafting efficient SPAs), and enhancing existing apps (seamlessly integrate new features into existing applications without a major overhaul).

Vue.js offers a compelling blend of simplicity, efficiency, and performance. While it might not be the best fit for every massive enterprise project, Vue is great for many use cases, making it a valuable tool for developers of all experience levels.
Svelte: The rising star of web development
Svelte, released in 2016, is an open-source compiler, framework, and library quickly gaining traction in the developer community. This innovative technology has garnered significant attention, boasting over 61.6k stars on GitHub and ranking as the second most-loved framework according to a 2023 Stack Overflow survey (74.50% of developers expressing their admiration for Svelte). Big names like IBM, The New York Times, and Philips already leverage Svelte’s power.
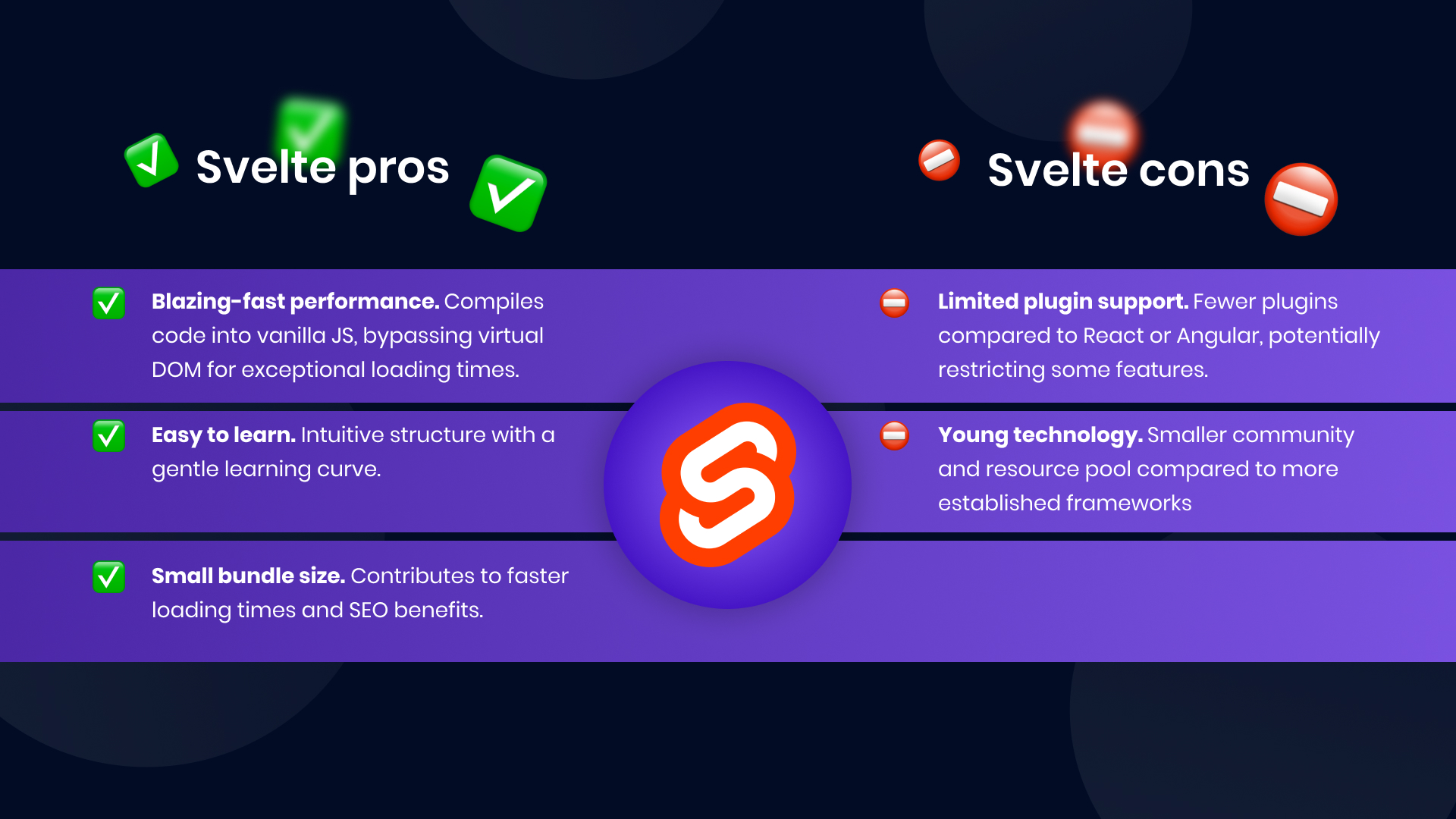
Speed. Svelte’s defining strength is its ability to dramatically improve application loading times. Unlike React and Angular, Svelte bypasses the virtual DOM by compiling code directly into vanilla JavaScript. This innovative approach leads to a significant boost in performance.
Simplicity. Svelte embraces a user-friendly approach, making it easy to learn and work with, even for beginners. This focus on simplicity is a major draw for developers seeking a streamlined development experience.
As a relatively young technology, Svelte’s community and support resources might not be as extensive as more established frameworks, though. Another disadvantage is that While Svelte offers plugins, the selection is currently smaller than what React or Angular boast. This could potentially restrict the development of certain functionalities.
Svelte is your perfect choice when you need performance. If your application demands lightning-fast loading times, Svelte is a compelling choice. However, it’s important to note that Svelte’s current feature set might not offer significant advantages over React or Vue for all projects.

Svelte is a rapidly evolving framework with a bright future. While it may not be the best fit for every project, its focus on speed and simplicity makes it a valuable tool for developers seeking to build high-performance web applications.
jQuery: The veteran library still in action
While not technically a framework, jQuery’s enduring popularity earns it a spot in this blog post. It’s a double-edged sword: Some believe its functionalities are being overshadowed by modern frameworks, while others point to its continued widespread use (over 77% of websites!).
A legacy of functionality. Launched in 2006, jQuery became a go-to tool for DOM manipulation, AJAX requests, and animations. However, as web technologies have evolved, some of these features are now offered natively by HTML5 and CSS3.
The power of plugins. One of jQuery’s greatest strengths is its vast plugin ecosystem. No other library boasts such a comprehensive collection, allowing developers to extend functionality and build complex features.
What’s so special about jQuery?
- jQuery benefits from well-written documentation and a large, active user community, making it easy to learn and find support.
- The vast plugin library empowers developers to create feature-rich applications.
- Extensive DOM manipulation can slow down websites, particularly larger applications. Modern frameworks often handle this more efficiently.
- Even if you only use a few features, the entire 86kb library needs to be downloaded, potentially impacting loading times.
- While modern frameworks focus on supporting the latest browsers, jQuery can help maintain a consistent interface across a wider range, including older browsers.
- jQuery is known for its stability, making it a reliable choice for projects requiring compatibility with legacy code.
When to consider jQuery? jQuery remains a versatile tool for various project types. From small landing pages to complex e-commerce sites, it can be used for prototyping, adding interactivity, and even supporting legacy applications.

Though some features might seem “old school” compared to modern frameworks, jQuery’s extensive plugin library, strong community, and cross-browser compatibility make it a valuable asset in the right context.
Beyond the big five
While React, Angular, Vue.js, Svelte, and jQuery dominate among front-end frameworks, there are other tools worth mentioning.
Preact. Touted for its speed and small footprint, Preact offers a fast alternative to React. The New York Times, Etsy, and Domino’s are among the big names using Preact.
Ember. This open-source framework works well at handling complex, dynamic websites. Companies like LinkedIn, Apple Music, and Twitch rely on Ember’s capabilities.
Next.js and Gatsby (React-based). These frameworks build upon React, offering features and optimizations specifically tailored for building modern web applications and static sites.
VuePress and Nuxt.js (Vue-based). Similar to Next.js and Gatsby, these frameworks extend Vue’s functionality for creating various web applications.
Choosing the Right Tool for the Job
The top five frameworks we’ve explored offer a strong foundation for a wide range of applications. The graph below from NPM trends visually compares download popularity between the smaller frameworks and React.

The most popular back-end frameworks
The front-end and back-end are two sides of the same coin. Understanding both is crucial for building robust web applications. The rise of JavaScript frameworks like Node.js on the back-end blurs the line between front-end and back-end development, offering developers with JavaScript expertise a seamless transition to full-stack development.
According to Stack Overflow, the most popular backend framework in 2022 is Node.js. More than 47% of the surveyed developers worked with it in 2022, and over 42% are using it, according to the latest survey.
MWDN also loves Node: we have used it for the server side of NAX Technology Group and BSupport for Bezeq.
ASP.NET and ASP.NET Core hold the second and the third places in popularity among back-end frameworks. They’re both built by Microsoft using C#.
Python-based Django and Flask, and PHP web framework Laravel close the top 5 backend frameworks.
Almost all front-end frameworks are written in JavaScript or TypeScript. The selection of programming languages for back-end frameworks is more diverse; server-side frameworks can be written in PHP, Python, Java, Golang, Perl, or C#. If you have doubts about which technology to choose for the server side of your app, contact our team to get professional advice for your particular case.
Best databases to use in 2024
Three elements are required to create an application: front-end (client-side work), back-end (server-side work), and databases (server-side work with client data).
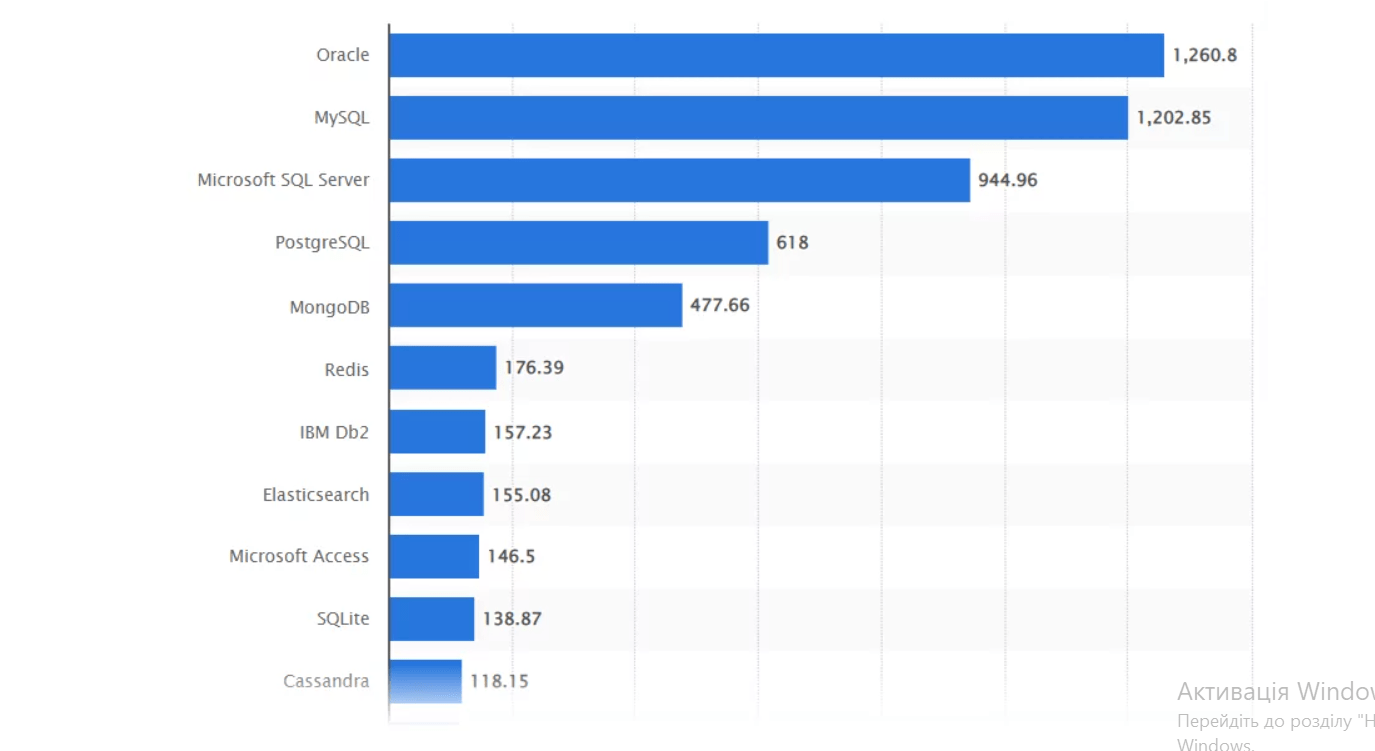
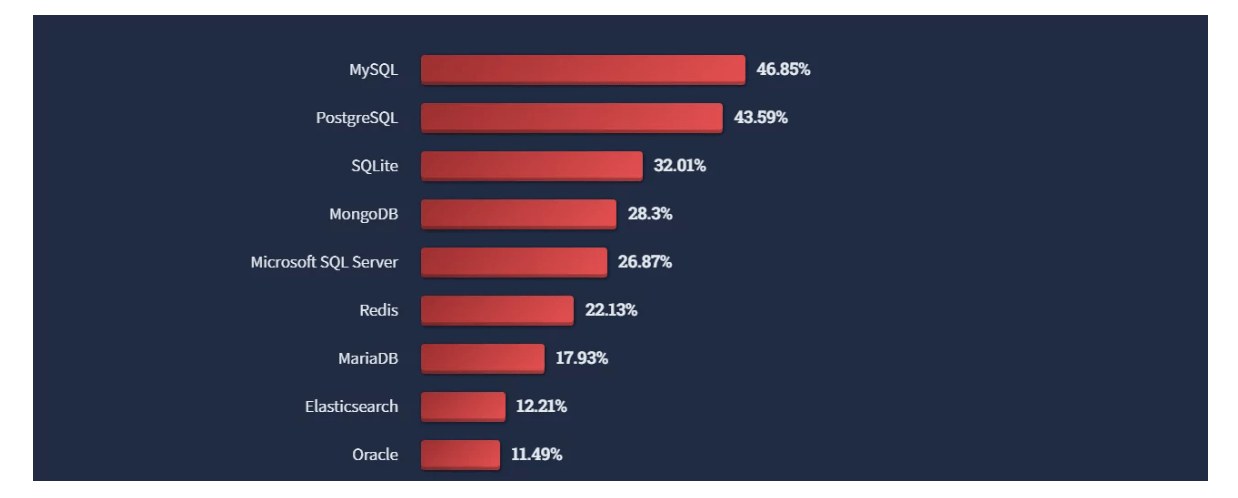
The statistics compiled by Statista show that the most popular database tools as of August 2022 are Oracle, MySQL, Microsoft SQL Server, PostgreSQL, and MongoDB. The statistics are based on the frequency of mentions of databases on the web, the frequency of search queries, the frequency of technical discussions, and the number of job offers for experts in the listed tools.

Image Source: Statista, Ranking of the most popular database management systems worldwide
Statistics collected during the annual Stack Overflow survey are a bit different. According to Stack Overflow, the most popular database among developers is MySQL, while Oracle holds ninth place.

If we were to create our own list of the top 3 databases, we would mention Oracle, MySQL, and MongoDB.
Oracle is the oldest database that is still in use in 2022. Its first version was released back in 1979. It is by far the most commonly used database and is also the choice of business giants like Netflix, eBay, LinkedIn, and MIT. Oracle is the most stable and mature database, which might make it the perfect solution for working with data. However, Oracle has one huge drawback. It is not an open-source database, and its price is quite high.
MySQL was also created by Oracle Corporation and was first released in 1995. Today, this database is used by Facebook, Uber, and YouTube. While MySQL has an open-source option, the advanced features are only available with a subscription that will cost your business several thousand dollars a month.
MongoDB is a source-available database program that first appeared in 2009. Mongo’s key difference from other databases is that it uses the NoSQL approach. Also, it is a document-oriented database that allows you to store JSON-like documents with optional schemas.
The mobile-first mindset: A shift in development
In 2024, mobile development is a top priority. Users are increasingly browsing and interacting with content on their smartphones and tablets. This reality leads to the mobile-first approach to web development. Simply put, if your application aspires to commercial success, it must deliver a flawless experience on mobile devices.
The evolution of mobile development
Traditionally, mobile development involved creating native apps for each platform (Android, iOS, Windows). While this approach ensured high-quality performance, it was also time-consuming and expensive. Essentially, developers had to build multiple applications from scratch.
The rise of cross-platform development empowers businesses to create high-quality mobile applications without breaking the bank or sacrificing time to market. These frameworks allow developers to write code once and then deploy it across various platforms. This leads to significant benefits:
- Faster development. By eliminating the need to build separate apps, cross-platform development significantly reduces development time, allowing you to get your product to market quicker.
- Reduced costs. The streamlined development process translates to lower overall costs compared to the traditional native approach.
- Maintaining quality. Modern cross-platform frameworks have matured significantly, offering exceptional performance and user experience that rivals native apps.
A focus on cross-platform solutions
It’s no coincidence that all five of the top mobile app development frameworks we explored are cross-platform solutions.

Flutter
Launched in 2017 by Google, Flutter has rapidly become a popular choice for cross-platform mobile development. Its ability to create apps with a native feel for both Android and iOS has attracted big names like Google Ads and Alibaba.
A perfect fit for MVPs. Flutter’s efficiency makes it an ideal tool for building MVPs. The rapid development process and cost-effectiveness allow businesses to test their app concepts quickly and iterate based on user feedback.
A beloved framework with a bright future. The love for Flutter extends beyond its practicality. Stack Overflow surveys reveal that over 13% of developers are eager to learn it, and 68% of current Flutter developers express their love for the framework. This enthusiasm indicates a potential surge in Flutter adoption in the coming years.
React Native
React Native’s combination of familiarity (JavaScript), cross-platform capabilities, and access to a rich plugin ecosystem makes it a powerful tool for mobile development. This framework empowers businesses to reach a wider audience by streamlining the development process for both Android and iOS platforms. Even though React Native leverages JavaScript, a familiar language for many web developers, it also allows for integration of native modules written in Java, Objective-C, and Swift.
React Native goes beyond simple UI development. It empowers you to tackle complex tasks like image editing and video processing within your mobile apps. This versatility, coupled with its ability to create smooth and responsive interfaces, contributes to a native-like user experience.
Another advantage of React Native is its extensive library of third-party plugins and extensions, which allows developers to tap into pre-built solutions for various functionalities, saving development time and resources.
Companies like Airbnb, Skype, and Amazon Prime have successfully used this framework to build their mobile applications, demonstrating its ability to handle large-scale projects.
Apache Cordova/Phone Gap
While not the new kid on the block (first released in 2009 and acquired by Adobe in 2011), Apache Cordova (also known as PhoneGap) holds a special place in mobile development history. It pioneered the concept of cross-platform development, allowing apps to be built with familiar web technologies (HTML5, CSS3, and JavaScript) and then deployed to various mobile platforms.
One of Cordova’s key strengths is its extensive plugin ecosystem. These plugins act as bridges, enabling your web app to access native device features like the camera, GPS, audio recorder, and phonebook. This allows you to create feature-rich mobile applications without native development for each platform.
It’s important to acknowledge that Cordova apps might not achieve the same level of performance and responsiveness as fully native apps. This is because they essentially run within a web view container on the device. However, for many applications, the trade-off between development speed and potential performance limitations can be very attractive.
Ionic
Introduced in 2013, Ionic carved a niche in the mobile development world by leveraging the power of web technologies for cross-platform app creation. Initially built on AngularJS and Apache Cordova, Ionic has evolved significantly. Today, developers can choose their weapon of choice – with support for React, Angular, or Vue.js as the front-end UI framework. This flexibility makes Ionic an attractive option for developers already familiar with one of these popular JavaScript frameworks.
Ionic’s capabilities extend beyond creating standard mobile applications. Its focus on interactivity makes it a popular choice for building PWAs. PWAs offer a blend of web and native app experiences, allowing users to access features like offline functionality and push notifications.
An interesting concept Ionic enables is the creation of mobile micro frontends. These modular app components can be independently developed, tested, and deployed. This approach promotes code reusability and simplifies maintenance. But here’s the kicker: these micro frontends can even be integrated into existing native mobile applications, potentially breathing new life into legacy systems.
Just like Apache Cordova, Ionic leverages plugins to bridge the gap between web technologies and native device functionalities. This grants Ionic apps access to features like the camera, GPS, and more, allowing you to create feature-rich mobile experiences that work seamlessly across different platforms.
Xamarine
Unlike React Native and Flutter, Xamarin stands out for its use of C#. This programming language, a favorite among many developers, is often considered more readable and developer-friendly compared to Objective-C and Java, the traditional languages for iOS and Android development, respectively.
Xamarin takes a unique approach to achieving native-like performance. Rather than relying on a web view container like some cross-platform frameworks, Xamarin apps are compiled directly to native code for each platform which leads to a seamless user experience that feels indistinguishable from a native app.
Another strength of Xamarin is its embrace of code reuse. The framework allows developers to leverage existing Objective-C, Java, and even C++ codebases. This can significantly reduce development time and effort, especially for teams with existing code assets in these languages.
Xamarin promotes the “Write Once, Run Anywhere” (WORA) philosophy, allowing developers to write most of the application logic once and deploy it to Android and iOS. However, it’s important to note that some platform-specific UI elements or functionalities might require additional native code to achieve an optimal user experience.
SUMMING UP
While there are established leaders in various development areas (React for front-end, React Native for cross-platform mobile, Node.js/Django for back-end, MySQL for databases), a one-size-fits-all approach doesn’t exist. The optimal tech stack for your project hinges on several key factors, like your project focus, development priorities, your resources, and the future vision.
Choosing a technology stack for a new project depends on many factors.
- What is your startup about?
- What should go first, web or mobile?
- How fast do you want to get the MVP?
- How much time and money are you willing to spend on legacy code support?
- How do you see the future of your project?
- Do you want to scale it up in the future?
- Do you plan to add new features to the existing code?
By carefully considering these questions, you’ll gain a clearer picture of your project’s technical needs. Once you have a better understanding of your project’s technical roadmap, you can focus on assembling the ideal development team. This is where MWDN can be of assistance.
Share your vision with us, and we’ll connect you with talented developers who can bring your project to life!